h5是html 5的简称,是html的第5个版本。因为可以非常轻松地制作电子海报、邀请函、pg电子游戏网站的介绍等材料,被很多人喜欢。那到底如何轻松开始制作h5页面呢?如今,互联网上有很多在线h5制作的平台,这里以某度的h5平台为例介绍制作方法。
1、在搜索引擎中搜索“某h5”,找到某h5网站,点击进入。这里需要用平台账号登录,如果没有账号的,可以立即注册一个。

2、登录h5平台后,在“我的h5”界面。点击加号,新建h5页面。

3、在新建菜单中,系统会让你选择是”分页布局“还是”整页布局“。两种没有多大区别,分页就是有多个页面,整页就是只有一个长页面。下面我们就以分页布局为例来介绍。

4.选择布局后,系统会让我们为作品起个名称。输入我们想要的名称即可。

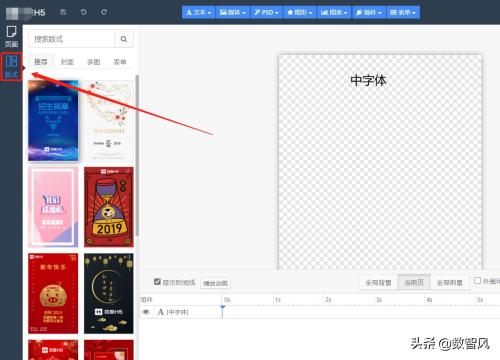
5、在左侧的菜单栏里有页面和版式两个菜单。在版式里我们可以选择系统自带模板来快速创建h5作品。

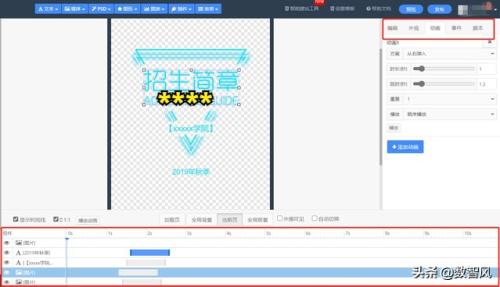
6、当我们选择了模板后,系统就会自动加载模板页上来。页面中已经有了模板设置的元素和动画。如果我们需要修改,在右侧有”编辑、外观、动画、事件、脚本“五大功能模块供我们修改,修改方式和ppt类似。在下方,所有元素的播放时间和顺序都可以看得很清楚,我们只需要拖拽就可以改变它们在时间轴上的位置、播放时长。

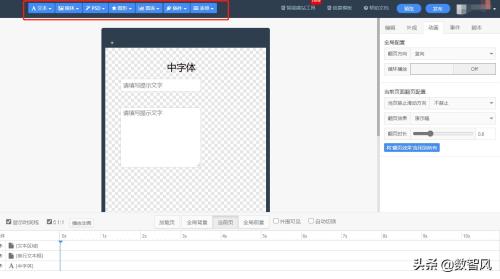
7、如果是从空白页开始,在页面上方有”文本、媒体、psd、形状、图表、插件、表单“等七个制作素材的功能,操作方法和office差不多。一旦插入了这些元素,下方时间轴上会有这些元素存在。要添加动画,就点击右侧的动画菜单,里面可以添加动画。操作过程个ppt类似。

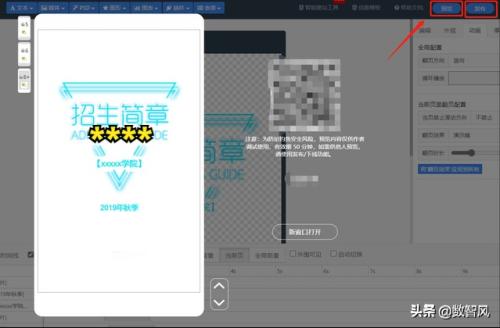
8、所有页面制作完成后,可以点击右上方的预览,观看一下播放效果。如果效果满意,就可以点击预览旁边的”发布“按钮,按照向导进行发布即可。

总结
简单的h5制作,很多平台软件都已经做得非常好。可以让我们像做ppt一样来制作h5页面。这里限于篇幅和避免广告,只做了简单介绍。如果有需要制作h5页面的可以自己实际动手摸索一下,很容易学会的。






